Um erro ocorreu enquanto processava o modelo.
Java method "com.sun.proxy.$Proxy194.getGroupVocabularies(long)" threw an exception when invoked on com.sun.proxy.$Proxy194 object "com.liferay.portlet.asset.service.impl.AssetVocabularyServiceImpl@6c878c30"; see cause exception in the Java stack trace.
----
FTL stack trace ("~" means nesting-related):
- Failed at: #assign vocabularies = assetVocabular... [in template "20099#20135#10749523" at line 11, column 1]
---- 1<#-- Conteúdo Web -> Templates: Funções gerais --> 2<#include "${templatesPath}/1975398" /> 3 4 5<#-- Liferay Services --> 6<#assign journalArticleLocalService = serviceLocator.findService("com.liferay.journal.service.JournalArticleLocalService") /> 7<#assign fileEntryService = staticUtil["com.liferay.document.library.kernel.service.DLFileEntryLocalServiceUtil"] /> 8<#assign assetCategoryLocalService = serviceLocator.findService("com.liferay.asset.kernel.service.AssetCategoryLocalService") /> 9<#assign assetVocabularyService = serviceLocator.findService("com.liferay.asset.kernel.service.AssetVocabularyService") /> 10<#assign assetCategoryPropService = serviceLocator.findService("com.liferay.asset.category.property.service.AssetCategoryPropertyLocalService") /> 11<#assign vocabularies = assetVocabularyService.getGroupVocabularies(groupId) /> 12<#assign ourEnergyVocabulary = findVocabulary("Nossa Energia", vocabularies)/> 13<#assign typeOfNewsVocabulary = findVocabulary("Tipo de Notícia", vocabularies)/> 14 15<#-- Root Css -> Para poder instanciar dois elementos e não dar confusão no JS --> 16<#assign rootCss = "banner-container_" + randomNumber(4586) /> 17 18<#-- Nome das midias adaptativas de imagem para desktop e mobile --> 19<#assign adaptativeMediaDesktopResolutionName = "Preview-1000x0" /> 20<#assign adaptativeMediaMobileResolutionName = "Thumbnail-300x300" /> 21 22<#attempt> 23 <#assign ourEnergyStyles = [] /> 24 <#list ourEnergyVocabulary.getCategories() as ourEnergyCategory > 25 <#assign shadowColorCategory = "" /> 26 <#if (assetCategoryPropService.fetchCategoryProperty(ourEnergyCategory.getCategoryId(),"Cor da Sombra")??)> 27 <#assign categoryShadowColorByService = assetCategoryPropService.fetchCategoryProperty(ourEnergyCategory.getCategoryId(),"Cor da Sombra") /> 28 <#assign shadowColorCategory = categoryShadowColorByService.value /> 29 </#if> 30 31 <#assign backgroundColorCategory = "" /> 32 <#if (assetCategoryPropService.fetchCategoryProperty(ourEnergyCategory.getCategoryId(),"Cor de Fundo")??)> 33 <#assign categoryBackgroundColorByService = assetCategoryPropService.fetchCategoryProperty(ourEnergyCategory.getCategoryId(),"Cor de Fundo") /> 34 <#assign backgroundColorCategory = categoryBackgroundColorByService.value /> 35 </#if> 36 37 <#assign textColorCategory = "" /> 38 <#if (assetCategoryPropService.fetchCategoryProperty(ourEnergyCategory.getCategoryId(),"Cor do Texto")??)> 39 <#assign categoryTextColorByService = assetCategoryPropService.fetchCategoryProperty(ourEnergyCategory.getCategoryId(),"Cor do Texto") /> 40 <#assign textColorCategory = categoryTextColorByService.value /> 41 </#if> 42 43 <#assign textColorHighContrastCategory = "" /> 44 <#if (assetCategoryPropService.fetchCategoryProperty(ourEnergyCategory.getCategoryId(),"Cor do Texto em Alto Contraste")??)> 45 <#assign categoryTextColorHighContrastByService = assetCategoryPropService.fetchCategoryProperty(ourEnergyCategory.getCategoryId(),"Cor do Texto em Alto Contraste") /> 46 <#assign textColorHighContrastCategory = categoryTextColorHighContrastByService.value /> 47 </#if> 48 49 <#assign ourEnergyStyles += [{"titleLocale": ourEnergyCategory.getTitle(locale),"shadowColor": shadowColorCategory, "backgroundColor": backgroundColorCategory, "textColor": textColorCategory, "textColorHighContrast": textColorHighContrastCategory}] /> 50 </#list> 51 52 <#recover> 53 <#assign ourEnergyStyles = [] /> 54 55</#attempt> 56 57<#-- Função para obter a primeira categoria associonada a um Vocabulário o qual está associado a um Jornal Article --> 58<#function getFirstCategoryOfVocabulary journalArticle vocabulary > 59 <#attempt> 60 <#assign categories = assetCategoryLocalService.getCategories("com.liferay.journal.model.JournalArticle", journalArticle.getClassPK()) /> 61 62 <#list categories as category> 63 <#if vocabulary.getVocabularyId() == category.getVocabularyId()> 64 <#return category.getTitle(locale)> 65 </#if> 66 </#list> 67 68 <#return ""> 69 70 <#recover> 71 <#return "" /> 72 </#attempt> 73</#function> 74 75<#-- Função para obter os dados de um card do Post Externo Agência (Web Content) (Journal Article) --> 76<#function getDataForCardNews journalArticle fieldList xmlArticle> 77 <#attempt> 78 <#assign title = journalArticle.getTitle() /> 79 <#assign ourEnergyCategory = "Agência Petrobras" /> 80 <#assign subtitle = "" /> 81 <#assign media = {"imageSrc": "", "imageAlt": "", "urlAdaptativeMedia": {"mobile": "", "desktop": ""}} /> 82 <#assign urlNews = "" /> 83 84 85 <#assign idNews = getFieldValue(fieldList, xmlArticle, "ID da Notícia do Agência") /> 86 87 <#assign journalArticleResponse = restClient.get("/headless-delivery/v1.0/sites/10623376/structured-contents/by-key/${idNews}") /> 88 89 <#if journalArticleResponse?? && journalArticleResponse?has_content && journalArticleResponse.contentFields??> 90 <#assign subtitleResponse = journalArticleResponse.contentFields?filter(field->field.label == "Subtítulo") /> 91 92 <#if subtitleResponse?? && subtitleResponse[0]?? && subtitleResponse[0].contentFieldValue?? && subtitleResponse[0].contentFieldValue.data??> 93 <#assign subtitle = subtitleResponse[0].contentFieldValue.data /> 94 </#if> 95 96 <#assign urlNews = journalArticleResponse.friendlyUrlPath /> 97 <#if themeDisplay.getPortalURL()?contains("webserver")> 98 <#assign urlNews = themeDisplay.getPortalURL() + themeDisplay.getPathFriendlyURLPublic() + "/agencia/w/" + urlNews> 99 <#else> 100 <#assign urlNews = "https://agencia.petrobras.com.br/w/" + urlNews> 101 </#if> 102 103 <#assign imageResponse = journalArticleResponse.contentFields?filter(field->field.label == "Imagem de destaque da notícia")/> 104 <#if imageResponse?? && imageResponse[0]?? && imageResponse[0].nestedContentFields??> 105 <#assign imageResponse = imageResponse[0].nestedContentFields /> 106 <#assign imageResponse = imageResponse[0]/> 107 108 <#if imageResponse?? && imageResponse.contentFieldValue?? && imageResponse.contentFieldValue.image??> 109 <#assign image = imageResponse.contentFieldValue.image /> 110 <#assign imageUrl = image.contentUrl /> 111 <#assign imageAlt = image.description /> 112 113 <#assign media = {"imageSrc": imageUrl, "imageAlt": imageAlt, "urlAdaptativeMedia": {"mobile": "", "desktop": ""}} /> 114 </#if> 115 </#if> 116 117 <#assign cardData = {"media": media, "title": title, "subtitle": subtitle, "timeRead": "", "ourEnergyCategory": ourEnergyCategory, "typeOfNews": "", "urlNews": urlNews, "agency": true} /> 118 119 <#return cardData> 120 </#if> 121 122 <#return {}> 123 <#recover> 124 <#return {}> 125 </#attempt> 126 127 <#-- cardData -> media-> 128 imageSrc 129 imageAlt 130 videoYotubeID 131 internalVideo 132 title 133 timeRead 134 ourEnergyCategory 135 typeOfNews 136 urlNews 137 --> 138</#function> 139 140<#-- Função para obter os dados de um card do Post Nossa Energia (Web Content) (Journal Article) --> 141<#function getDataForCard entry > 142 <#attempt> 143 <#assign journalArticle = journalArticleLocalService.getLatestArticle(entry.getClassPK()) /> 144 <#assign ddmStructure = journalArticle.getDDMStructure() /> 145 <#assign fieldList = getFieldListByStructure(ddmStructure) /> 146 <#assign xmlArticle = journalArticle.getDocument().getRootElement() /> 147 148 <#-- Tentando pegar Imagem --> 149 150 <#assign mediasGroup = getNodes(getIdFromFieldName(fieldList, "Mídia de destaque da notícia"), xmlArticle) /> 151 <#if mediasGroup?? && mediasGroup?has_content> 152 <#assign media = "" /> 153 <#list mediasGroup as mediaGroup > 154 <#assign media = getMediaInfo(fieldList, mediaGroup, "Imagem Destaque", fileEntryService) /> 155 156 <#assign fileDataRequest = restClient.get("/headless-delivery/v1.0/documents/${media.fileEntryId}") /> 157 158 <#assign urlAdaptativeMediaDesktop = ""/> 159 <#assign urlAdaptativeMediaMobile = ""/> 160 <#if media.url?? && media.url?has_content && fileDataRequest?? && fileDataRequest.adaptedImages?? > 161 <#assign dataAdaptativeMedia = fileDataRequest.adaptedImages /> 162 <#list dataAdaptativeMedia as data> 163 <#if data.resolutionName == adaptativeMediaDesktopResolutionName> 164 <#assign urlAdaptativeMediaDesktop = data.contentUrl/> 165 </#if> 166 <#if data.resolutionName == adaptativeMediaMobileResolutionName> 167 <#assign urlAdaptativeMediaMobile = data.contentUrl/> 168 </#if> 169 </#list> 170 </#if> 171 172 <#assign media = {"imageSrc": media.url, "imageAlt": media.alt, "urlAdaptativeMedia": {"desktop": urlAdaptativeMediaDesktop, "mobile": urlAdaptativeMediaMobile}} /> 173 174 <#-- Se não tiver imagem, tentar pegar vídeo --> 175 <#if !media.imageSrc?? || !media.imageSrc?has_content> 176 <#assign youtubeID = getFieldValue(fieldList, mediaGroup, "ID do vídeo do YouTube do vídeo de destaque") /> 177 <#if youtubeID?? && youtubeID?has_content> 178 <#assign media = {"videoYotubeID": youtubeID} /> 179 <#else> 180 <#-- Tentar pegar vídeo Interno --> 181 <#assign internalVideo = getMediaInfo(fieldList, mediaGroup, "Fazer upload de um vídeo de destaque", fileEntryService) /> 182 <#if internalVideo?? && internalVideo?has_content> 183 <#assign media = {"internalVideo": internalVideo} /> 184 </#if> 185 </#if> 186 </#if> 187 </#list> 188 189 <#assign title = getFieldValue(fieldList, xmlArticle, "Título de destaque da notícia") /> 190 191 <#assign subtitle = getFieldValue(fieldList, xmlArticle, "Resumo da notícia") /> 192 193 <#assign timeRead = getFieldValue(fieldList, xmlArticle, "Tempo de Leitura") /> 194 195 <#assign ourEnergyCategory = getFirstCategoryOfVocabulary(entry, ourEnergyVocabulary) /> 196 197 <#assign typeOfNews = getFirstCategoryOfVocabulary(entry, typeOfNewsVocabulary) /> 198 199 <#if themeDisplay.getPortalURL()?contains("webserver")> 200 <#assign urlNews = themeDisplay.getPortalURL() + themeDisplay.getPathFriendlyURLPublic() + layout.getGroup().friendlyURL + "/w/" + journalArticle.getUrlTitle()> 201 <#else> 202 <#assign urlNews = themeDisplay.getPortalURL() + "/w/" + journalArticle.getUrlTitle()> 203 </#if> 204 205 <#assign cardData = {"media": media, "title": title, "subtitle": subtitle, "timeRead": timeRead, "ourEnergyCategory": ourEnergyCategory, "typeOfNews": typeOfNews, "urlNews": urlNews} /> 206 207 <#return cardData> 208 </#if> 209 210 <#return getDataForCardNews(journalArticle, fieldList, xmlArticle) /> 211 <#recover> 212 <#return {}> 213 </#attempt> 214 215 <#-- cardData -> media-> 216 imageSrc 217 imageAlt 218 videoYotubeID 219 internalVideo 220 title 221 timeRead 222 ourEnergyCategory 223 typeOfNews 224 urlNews 225 --> 226</#function> 227 228<#macro renderGraphismAndMedia cardData> 229 <#if cardData.media?? && cardData.media?has_content> 230 <#if (!cardData.media.imageSrc?? || !cardData.media.imageSrc?has_content)> 231 <div class="banner-graphism"> 232 <div class="banner-graphism-without-image-desktop"> 233 <svg width="1033" height="529" viewBox="0 0 1033 529" fill="none" xmlns="http://www.w3.org/2000/svg"> 234 <mask id="mask0_1753_9738" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="450" y="-119" width="583" height="723"> 235 <rect x="450.672" y="-118.172" width="582.328" height="721.581" fill="#D9D9D9"/> 236 </mask> 237 <g mask="url(#mask0_1753_9738)"> 238 <path d="M1033 -64.999L814.263 22.712C803.191 27.1518 794.639 36.2461 790.887 47.5698L680.408 380.989C676.875 391.651 682.692 403.151 693.374 406.623L1033 517.001" stroke="#FDC82F" stroke-width="1.26593"/> 239 <path d="M1033.22 528.396L744.443 375.595C736.468 371.375 730.13 364.614 726.434 356.382L621.627 122.964C616.638 111.853 621.269 98.7829 632.141 93.2913L1033.22 -109.31" stroke="#008542" stroke-width="1.26593"/> 240 </g> 241 </svg> 242 </div> 243 <div class="banner-graphism-without-image-mobile"> 244 <svg width="360" height="112" viewBox="0 0 360 112" fill="none" xmlns="http://www.w3.org/2000/svg"> 245 <g clip-path="url(#clip0_1753_11364)"> 246 <mask id="mask0_1753_11364" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="0" y="0" width="360" height="112"> 247 <rect width="360" height="112" fill="#D9D9D9"/> 248 </mask> 249 <g mask="url(#mask0_1753_11364)"> 250 <path d="M360 -1.66893e-06L284.637 71.328C281.409 74.3826 277.397 76.4812 273.048 77.39L119.528 109.464C111.915 111.055 104.003 108.857 98.3 103.568L1.09729e-05 12.4" stroke="#FDC82F"/> 251 <path d="M3 -1.66893e-06L78.3632 71.328C81.5906 74.3826 85.6027 76.4812 89.9524 77.39L243.472 109.464C251.085 111.055 258.997 108.857 264.7 103.568L363 12.4" stroke="#008542"/> 252 </g> 253 </g> 254 <defs> 255 <clipPath id="clip0_1753_11364"> 256 <rect width="360" height="112" fill="white"/> 257 </clipPath> 258 </defs> 259 </svg> 260 </div> 261 </div> 262 </#if> 263 264 <#if (cardData.media.videoYotubeID?? && cardData.media.videoYotubeID?has_content) || (cardData.media.internalVideo?? && cardData.media.internalVideo.url?has_content)> 265 <div class="banner-video-breakpoint breakpoint"> 266 <div class="banner-video-col col-7-12 md-col-5-8 sm-col-1-4"> 267 268 <#if cardData.media.videoYotubeID?? && cardData.media.videoYotubeID?has_content> 269 <iframe loading="lazy" data-video-id="${cardData.media.videoYotubeID}" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share" allowfullscreen></iframe> 270 <#else> 271 <#if (cardData.media.internalVideo?? && cardData.media.internalVideo.url?has_content) > 272 <video loading="lazy"> 273 <source src="${cardData.media.internalVideo.url}"> 274 Your browser does not support the video tag. 275 </video> 276 </#if> 277 </#if> 278 279 <div class="banner-video-icons"> 280 <#if cardData.media.videoYotubeID?? && cardData.media.videoYotubeID?has_content> 281 <picture > 282 <source media="(max-width:767px)" srcset="https://img.youtube.com/vi/${cardData.media.videoYotubeID}/mqdefault.jpg"> 283 <img class="banner-video-thumb-iframe" loading="lazy" src="https://img.youtube.com/vi/${cardData.media.videoYotubeID}/maxresdefault.jpg" alt="YouTube Thumbnail"/> 284 </picture> 285 </#if> 286 <svg class="banner-video-icon-play" width="32" height="32" viewBox="0 0 32 32" fill="none" xmlns="http://www.w3.org/2000/svg"> 287 <path d="M0 16C0 7.16344 7.16344 0 16 0C24.8366 0 32 7.16344 32 16C32 24.8366 24.8366 32 16 32C7.16344 32 0 24.8366 0 16Z" fill="white" fill-opacity="0.8"/> 288 <path d="M22.2563 15.5744L13.2625 10.0744C13.1868 10.0277 13.1 10.0021 13.0111 10.0001C12.9221 9.99816 12.8343 10.02 12.7566 10.0633C12.6789 10.1066 12.6141 10.1698 12.569 10.2465C12.5239 10.3232 12.5001 10.4105 12.5 10.4994V21.4994C12.5001 21.5884 12.5239 21.6757 12.569 21.7524C12.6141 21.8291 12.6789 21.8923 12.7566 21.9356C12.8343 21.9789 12.9221 22.0007 13.0111 21.9988C13.1 21.9968 13.1868 21.9712 13.2625 21.9244L22.2563 16.4244C22.3301 16.3808 22.3913 16.3186 22.4338 16.2441C22.4763 16.1696 22.4987 16.0852 22.4987 15.9994C22.4987 15.9137 22.4763 15.8293 22.4338 15.7548C22.3913 15.6803 22.3301 15.6181 22.2563 15.5744Z" fill="#008542"/> 289 </svg> 290 </div> 291 </div> 292 </div> 293 </#if> 294 295 <#if (cardData.media.imageSrc?? && cardData.media.imageSrc?has_content)> 296 <div class="banner-image-container breakpoint"> 297 <div class="banner-image col-7-12"> 298 <#assign imageSrcDesktop = cardData.media.imageSrc /> 299 <#assign imageSrcMobile = cardData.media.imageSrc /> 300 <#if cardData.media.urlAdaptativeMedia.desktop?? && cardData.media.urlAdaptativeMedia.desktop?has_content> 301 <#assign imageSrcDesktop = cardData.media.urlAdaptativeMedia.desktop /> 302 </#if> 303 <#if cardData.media.urlAdaptativeMedia.mobile?? && cardData.media.urlAdaptativeMedia.mobile?has_content> 304 <#assign imageSrcMobile = cardData.media.urlAdaptativeMedia.mobile /> 305 </#if> 306 <picture > 307 <source media="(max-width:767px)" srcset="${imageSrcMobile}"> 308 <img src="${imageSrcDesktop}" loading="lazy" alt="${cardData.media.imageAlt}" /> 309 </picture> 310 <div class="banner-graphism-desktop-image col-12-12"> 311 <svg width="62" height="330" viewBox="0 0 62 330" fill="none" xmlns="http://www.w3.org/2000/svg"> 312 <path d="M92.4316 0L2.74338 261.017C0.34499 267.997 1.15334 275.68 4.95189 282.008L64.0362 380.435" stroke="#FDC82F" stroke-width="1.5"/> 313 </svg> 314 </div> 315 </div> 316 317 <div class="banner-image-clip-path col-1-6"></div> 318 319 <div class="banner-graphism-mobile-image"> 320 <svg width="360" height="140" viewBox="0 0 360 140" fill="none" xmlns="http://www.w3.org/2000/svg"> 321 <g clip-path="url(#clip0_1753_12205)"> 322 <mask id="mask0_1753_12205" style="mask-type:alpha" maskUnits="userSpaceOnUse" x="0" y="0" width="360" height="140"> 323 <rect width="360" height="140" fill="#D9D9D9"/> 324 </mask> 325 <g mask="url(#mask0_1753_12205)"> 326 <path d="M-49.5257 -15.0002L39.417 162.162C43.4548 170.204 50.4132 176.393 58.8483 179.442L135.983 207.33" stroke="#FDC82F"/> 327 </g> 328 </g> 329 <defs> 330 <clipPath id="clip0_1753_12205"> 331 <rect width="360" height="140" fill="white"/> 332 </clipPath> 333 </defs> 334 </svg> 335 </div> 336 </div> 337 </#if> 338 </#if> 339</#macro> 340 341<style> 342 343 .${rootCss} .banner-slider .banner-graphism { 344 position: absolute; 345 top: 0; 346 right: 0; 347 opacity: 0; 348 transition: opacity 300ms ease-in-out; 349 } 350 351 .${rootCss} .banner-top.banner-active .banner-slider .banner-graphism { 352 opacity: 1; 353 } 354 355 .${rootCss} .banner-slider .banner-graphism:has(~ .banner-image-container) { 356 display: none; 357 } 358 359 body.high-contrast-active .${rootCss} .banner-slider .banner-graphism path:nth-child(1) { 360 stroke: rgba(255, 238, 179, 1); 361 } 362 363 body.high-contrast-active .${rootCss} .banner-slider .banner-graphism path:nth-child(2) { 364 stroke: rgba(228, 247, 232, 1); 365 } 366 367 .${rootCss} .banner-slider .banner-video-breakpoint { 368 position: relative; 369 z-index: 2; 370 opacity: 0; 371 transition: opacity 300ms ease-in-out; 372 } 373 374 .${rootCss} .banner-top.banner-active .banner-slider .banner-video-breakpoint { 375 opacity: 1; 376 } 377 378 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col { 379 position: absolute; 380 top: 0; 381 transform: translateY(calc(-1* calc(287px + var(--space-xl, 40px)))); 382 } 383 384 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col, 385 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col > :first-child { 386 width: 100%; 387 height: 333px; 388 object-fit: cover; 389 border-radius: var(--border-radius-lg); 390 overflow: hidden; 391 } 392 393 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col .banner-video-icons { 394 width: 100%; 395 height: 100%; 396 position: absolute; 397 top: 50%; 398 left: 50%; 399 transform: translate(-50%,-50%); 400 cursor: pointer; 401 } 402 403 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col .banner-video-icons .banner-video-thumb-iframe { 404 position: absolute; 405 width: 100%; 406 height: 100%; 407 object-fit: cover; 408 } 409 410 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col .banner-video-icons .banner-video-icon-play { 411 position: absolute; 412 top: 50%; 413 left: 50%; 414 transform: translate(-50%,-50%); 415 } 416 417 body.high-contrast-active .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col .banner-video-icons .banner-video-icon-play path:nth-child(1) { 418 fill: black; 419 } 420 421 body.high-contrast-active .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col .banner-video-icons .banner-video-icon-play path:nth-child(2) { 422 fill: white; 423 } 424 425 .${rootCss} .banner-slider .banner-image-container { 426 position: absolute; 427 top: 0; 428 /*right: 0;*/ 429 width: 100%; 430 height: calc(100% + 40px); 431 opacity: 0; 432 transition: opacity 300ms ease-in-out; 433 overflow: hidden; 434 } 435 436 .${rootCss} .banner-top.banner-active .banner-slider .banner-image-container { 437 opacity: 1; 438 } 439 440 body.high-contrast-active .${rootCss} .banner-slider .banner-image-container path:nth-child(1) { 441 stroke: rgba(255, 238, 179, 1); 442 } 443 444 .${rootCss} .banner-slider .banner-image-container .banner-image, 445 .${rootCss} .banner-slider .banner-image-container .banner-image * { 446 width: 100%; 447 /*height: 100%;*/ 448 aspect-ratio: 16/9; 449 margin: auto; 450 object-fit: cover; 451 overflow: hidden; 452 border-radius: 0 30px 30px 0; 453 } 454 455 .${rootCss} .banner-slider .banner-image-container .banner-image-clip-path { 456 position: absolute; 457 top: 0; 458 left: 0; 459 width: 100%; 460 height: 100%; 461 /*clip-path: path("M731.209 60.9072C745.422 71.1184 751.347 89.3836 745.834 105.993L645.924 407H0.000793457V0H646.432L731.209 60.9072Z");*/ 462 background: var(--background-surface-level-01, #FFF); 463 /*transform: translateX(-100px);*/ 464 z-index: 1; 465 } 466 467 body.high-contrast-active .${rootCss} .banner-slider .banner-image-container .banner-image-clip-path { 468 background: var(--background-surface-level-01, #010101); 469 } 470 471 .${rootCss} .banner-slider .banner-image-container .banner-graphism-desktop-image { 472 position: absolute; 473 right: 0; 474 height: 100%; 475 bottom: 0; 476 /*z-index: 0;*/ 477 } 478 479 .${rootCss} .banner-slider .banner-image-container .banner-graphism-desktop-image > svg { 480 height: 100%; 481 } 482 483 .${rootCss} .banner-slider .banner-image-container .banner-graphism-mobile-image { 484 display: none; 485 position: absolute; 486 top: 6px; 487 z-index: 2; 488 } 489 490 @media screen and (min-width: 1440px) { 491 .${rootCss} .banner-slider .banner-video-breakpoint { 492 width: 100% 493 } 494 } 495 496 @media screen and (min-width: 1441px) { 497 .${rootCss} .banner-slider .banner-image-container { 498 height: calc(100% + 76px); 499 } 500 501 .${rootCss} .banner-carousel .banner-carousel-col { 502 /*padding-top: 68px !important;*/ 503 } 504 } 505 506 @media screen and (min-width: 1023px) { 507 .${rootCss} .banner-slider .banner-graphism .banner-graphism-without-image-mobile{ 508 display: none; 509 } 510 } 511 512 @media screen and (min-width: 1024px) { 513 .${rootCss} .banner-slider .banner-image-container { 514 scale: 1 !important; 515 } 516 517 .${rootCss} .banner-slider .banner-image-container .banner-image { 518 /*transform: translateX(-1%);*/ 519 clip-path: polygon( 5.362% 10.901%,5.362% 10.901%,5.729% 11.649%,6.061% 12.327%,6.358% 12.945%,6.624% 13.511%,6.862% 14.035%,7.072% 14.525%,7.259% 14.991%,7.424% 15.441%,7.569% 15.885%,7.698% 16.331%,7.698% 16.331%,7.801% 16.734%,7.896% 17.142%,7.982% 17.555%,8.059% 17.974%,8.128% 18.397%,8.189% 18.825%,8.24% 19.256%,8.283% 19.69%,8.317% 20.128%,8.342% 20.567%,8.342% 20.567%,8.357% 21.069%,8.357% 21.583%,8.343% 22.119%,8.313% 22.689%,8.271% 23.302%,8.214% 23.968%,8.145% 24.696%,8.063% 25.497%,7.969% 26.38%,7.864% 27.357%,0% 100%,95.646% 100%,95.646% 100%,96.081% 99.999%,96.474% 99.996%,96.828% 99.986%,97.147% 99.966%,97.433% 99.934%,97.692% 99.886%,97.926% 99.819%,98.139% 99.729%,98.334% 99.615%,98.514% 99.472%,98.514% 99.472%,98.665% 99.324%,98.809% 99.16%,98.948% 98.981%,99.079% 98.788%,99.203% 98.58%,99.32% 98.359%,99.428% 98.125%,99.529% 97.879%,99.621% 97.621%,99.703% 97.353%,99.703% 97.353%,99.784% 97.031%,99.848% 96.684%,99.898% 96.305%,99.936% 95.888%,99.963% 95.427%,99.981% 94.916%,99.992% 94.348%,99.998% 93.717%,100% 93.017%,100% 92.242%,100% 7.758%,100% 7.758%,100% 6.983%,99.998% 6.283%,99.992% 5.652%,99.981% 5.084%,99.963% 4.573%,99.936% 4.112%,99.898% 3.695%,99.848% 3.316%,99.784% 2.969%,99.703% 2.647%,99.703% 2.647%,99.621% 2.379%,99.529% 2.121%,99.428% 1.875%,99.32% 1.641%,99.203% 1.42%,99.079% 1.212%,98.948% 1.019%,98.809% 0.84%,98.665% 0.676%,98.514% 0.528%,98.514% 0.528%,98.334% 0.385%,98.139% 0.271%,97.926% 0.181%,97.692% 0.114%,97.433% 0.066%,97.147% 0.034%,96.828% 0.014%,96.474% 0.004%,96.081% 0.001%,95.646% 0%,0% 0%,5.362% 10.901% ); 520 } 521 } 522 523 @media screen and (max-width: 320px) { 524 .${rootCss} .banner-slider .banner-image-container { 525 scale: 1 !important; 526 } 527 } 528 529 @media screen and (max-width: 1023px) and (min-width: 768px) { 530 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col { 531 transform: translate(-53.5%) !important; 532 } 533 } 534 535 @media screen and (max-width: 768px) { 536 .${rootCss} .banner-slider .banner-image-container { 537 top: var(--space-xl) !important; 538 } 539 } 540 541 @media screen and (max-width: 600px) { 542 .${rootCss} .banner-slider .banner-image-container { 543 top: var(--space-lg) !important; 544 } 545 } 546 547 @media screen and (max-width: 480px) { 548 .${rootCss} .banner-slider .banner-image-container { 549 top: var(--space-xxs) !important; 550 } 551 } 552 553 @media screen and (max-width: 1440px) and (min-width: 1023px) { 554 .${rootCss} .banner-slider .banner-image-container { 555 width: calc(100% - 144px); 556 } 557 } 558 559 @media screen and (min-width: 1441px) { 560 .${rootCss} .banner-slider .banner-image-container .banner-image { 561 /*grid-column-start: 5 !important;*/ 562 } 563 } 564 565 @media screen and (max-width: 1023px) { 566 567 .${rootCss} .banner-slider .banner-graphism{ 568 position: relative; 569 width: 100%; 570 top: 0; 571 display: flex; 572 justify-content: center; 573 align-items: center; 574 margin-bottom: var(--space-xs); 575 } 576 577 .${rootCss} .banner-slider .banner-graphism .banner-graphism-without-image-desktop{ 578 display: none; 579 } 580 581 .${rootCss} .banner-slider .banner-graphism:has(~ .banner-video-breakpoint) { 582 height: 206px; 583 } 584 585 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col { 586 transform: translateY(32px); 587 } 588 589 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col, 590 .${rootCss} .banner-slider .banner-video-breakpoint .banner-video-col > :first-child { 591 height: 174px; 592 } 593 594 .${rootCss} .banner-slider .banner-image-container { 595 position: relative; 596 height: 180px; 597 margin-bottom: var(--space-xs); 598 top: var(--space-giant); 599 /*left: 50%;*/ 600 /*transform: translate(-50%);*/ 601 width: 320px; 602 display: block; 603 margin-left: auto; 604 margin-right: auto; 605 } 606 607 .${rootCss} .banner-slider .banner-image-container .banner-image { 608 width: 100%; 609 height: 100%; 610 clip-path: path("M61.6635 162.969L245.352 178.45C256.88 179.422 268.158 174.716 275.578 165.839L320 112.689L320 3.82929e-06L2.13901e-06 1.52588e-05L6.6507e-07 124.034L37.8724 153.637C44.7266 158.995 52.9945 162.238 61.6635 162.969Z"); 611 } 612 613 .${rootCss} .banner-slider .banner-image-container .banner-image, 614 .${rootCss} .banner-slider .banner-image-container .banner-image * { 615 width: 100%; 616 height: 100%; 617 object-fit: cover; 618 overflow: hidden; 619 border-radius: 0; 620 } 621 622 .${rootCss} .banner-slider .banner-image-container .banner-image-clip-path { 623 display: none; 624 } 625 626 .${rootCss} .banner-slider .banner-image-container .banner-image-clip-path { 627 transform: translateX(0); 628 } 629 630 .${rootCss} .banner-slider .banner-image-container .banner-graphism-desktop-image { 631 display: none; 632 } 633 634 .${rootCss} .banner-slider .banner-image-container .banner-graphism-mobile-image { 635 display: block; 636 width: 100%; 637 } 638 } 639</style> 640 641<#macro renderBannerTop cardData entry_index> 642 <div class="banner-slider"> 643 <div class="banner-content-breakpoint breakpoint"> 644 <div class="banner-content-col col-1-6 md-col-1-8 sm-col-1-4"> 645 646 <div class="banner-content-text"> 647 <#if cardData.ourEnergyCategory?? && cardData.ourEnergyCategory?has_content && cardData.title?? && cardData.title?has_content && cardData.subtitle?? && cardData.subtitle?has_content> 648 <div class="banner-category-title"> 649 650 <div data-category="${cardData.ourEnergyCategory}" class="banner-category-container"> 651 <div class="banner-category paragraph-micro-regular"> ${cardData.ourEnergyCategory}</div> 652 </div> 653 654 <div class="banner-title-subtitle"> 655 <#-- Coloca h1 apenas no primeiro banner (em exibicao) para nao repetir h1 na pagina | Ases Web--> 656 <#-- Os demais h1 podem sao setados via js --> 657 <#if entry_index?? && entry_index == 0> 658 <h1 class="banner-title display-md">${cardData.title}</h1> 659 <#else> 660 <p class="banner-title display-md">${cardData.title}</p> 661 </#if> 662 663 <div class="banner-subtitle paragraph-md-regular">${cardData.subtitle}</div> 664 </div> 665 666 </div> 667 </#if> 668 669 <div class="banner-link-time-read"> 670 <div class="news-info"> 671 <#if cardData.urlNews?? && cardData.urlNews?has_content> 672 <div class="banner-link"> 673 <a href="${cardData.urlNews}" class="banner-hero-see-news banner-link-url"> <span style="display: none;">Link da Notícia: ${cardData.title}</span> </a> 674 <div class="banner-link-text link-md"> 675 <#if cardData.agency?? && cardData.agency> 676 <#if locale?lower_case == "pt_br"> 677 Ler notícia 678 <#else> 679 Read news 680 </#if> 681 <#else> 682 <#if locale?lower_case == "pt_br"> 683 Ler matéria 684 <#else> 685 Read article 686 </#if> 687 </#if> 688 </div> 689 690 <div class="banner-link-icon"> 691 <#if cardData.agency?? && cardData.agency> 692 <svg width="16" height="16" viewBox="0 0 32 32" fill="none" xmlns="http://www.w3.org/2000/svg"> 693 <path opacity="0.98" d="M25.5 15.5001V26.5001C25.5 26.7653 25.3946 27.0197 25.2071 27.2072C25.0196 27.3947 24.7652 27.5001 24.5 27.5001L5.5 27.5001C5.23479 27.5001 4.98043 27.3947 4.79289 27.2072C4.60536 27.0197 4.5 26.7653 4.5 26.5001L4.5 7.50009C4.5 7.23488 4.60536 6.98052 4.79289 6.79299C4.98043 6.60545 5.23478 6.50009 5.5 6.50009L17 6.50009M20.4742 4.7124H27.8988M27.8988 4.7124V12.137M27.8988 4.7124L14.5 18.0001" stroke="#008542" stroke-width="3" stroke-linecap="round" stroke-linejoin="round"/> 694 </svg> 695 <#else> 696 <svg width="16" height="16" viewBox="0 0 16 16" fill="none" xmlns="http://www.w3.org/2000/svg"> 697 <path d="M2.5 8H13.5M13.5 8L9 3.5M13.5 8L9 12.5" stroke="#008542" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"/> 698 </svg> 699 </#if> 700 </div> 701 </div> 702 </#if> 703 <#if cardData.timeRead?? && cardData.timeRead?has_content> 704 <div class="banner-time-read"> 705 <svg class="banner-time-read-icon" width="20" height="20" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg"> 706 <path d="M10.5 5.625C10.5 5.34886 10.2761 5.125 10 5.125C9.72386 5.125 9.5 5.34886 9.5 5.625H10.5ZM10 10H9.5C9.5 10.2761 9.72386 10.5 10 10.5V10ZM14.375 10.5C14.6511 10.5 14.875 10.2761 14.875 10C14.875 9.72386 14.6511 9.5 14.375 9.5V10.5ZM17 10C17 13.866 13.866 17 10 17V18C14.4183 18 18 14.4183 18 10H17ZM10 17C6.13401 17 3 13.866 3 10H2C2 14.4183 5.58172 18 10 18V17ZM3 10C3 6.13401 6.13401 3 10 3V2C5.58172 2 2 5.58172 2 10H3ZM10 3C13.866 3 17 6.13401 17 10H18C18 5.58172 14.4183 2 10 2V3ZM9.5 5.625V10H10.5V5.625H9.5ZM10 10.5H14.375V9.5H10V10.5Z" fill="#959595"/> 707 </svg> 708 709 <div class="banner-time-read-text paragraph-micro-regular">${cardData.timeRead} min</div> 710 </div> 711 </#if> 712 </div> 713 <@renderArrows /> 714 </div> 715 </div> 716 </div> 717 </div> 718 719 <@renderGraphismAndMedia cardData /> 720 </div> 721</#macro> 722 723<style> 724 .${rootCss} .banner-slider { 725 width: 100%; 726 padding-top: var(--space-xl); 727 background: var(--background-surface-level-01, #FFF); 728 position: relative; 729 } 730 731 body.high-contrast-active .${rootCss} .banner-slider { 732 background: var(--background-surface-level-01, #010101); 733 } 734 735 .${rootCss} .banner-slider .banner-content-breakpoint { 736 position: relative; 737 z-index: 2; 738 } 739 740 .${rootCss} .banner-slider .banner-content-breakpoint .banner-content-col { 741 display: flex; 742 flex-direction: column; 743 align-items: flex-start; 744 flex-shrink: 0; 745 /*height: 327px;*/ 746 } 747 748 .${rootCss} .banner-slider .banner-content-text { 749 display: flex; 750 flex-direction: column; 751 align-items: flex-start; 752 gap: var(--space-lg, 32px); 753 align-self: stretch; 754 } 755 756 .${rootCss} .banner-slider .banner-content-text .banner-category-title { 757 display: flex; 758 flex-direction: column; 759 align-items: flex-start; 760 gap: var(--space-sm, 16px); 761 align-self: stretch; 762 } 763 764 .${rootCss} .banner-slider .banner-content-text .banner-category-title .banner-category-container { 765 display: flex; 766 justify-content: center; 767 align-items: center; 768 padding: var(--space-micro) var(--space-xs); 769 border-radius: var(--border-radius-pill); 770 background: linear-gradient(0deg, var(--background-surface-opacity-light-level-07, rgba(255, 255, 255, 0.96)) 0%, var(--background-surface-opacity-light-level-07, rgba(255, 255, 255, 0.96)) 100%), var(--default-sup-green-water, #006B65); 771 box-shadow: 0px 2px 6px 0px rgba(0, 178, 169, 0.10); 772 line-height: var(--line-height-lg, 144%); 773 color: var(--default-sup-green-water, #006B65); 774 } 775 776 body.high-contrast-active .${rootCss} .banner-slider .banner-content-text .banner-category-title .banner-category-container { 777 background: linear-gradient(0deg, var(--background-surface-opacity-light-level-07, #373737) 0%, var(--background-surface-opacity-light-level-07, #373737) 100%), var(--default-sup-green-water, #99E0DD); 778 color: var(--default-sup-green-water, #99E0DD); 779 } 780 781 .${rootCss} .banner-slider .banner-content-text .banner-category-title .banner-category-container .banner-category { 782 line-height: var(--line-height-lg, 144%); 783 } 784 785 .${rootCss} .banner-slider .banner-content-text .banner-category-title .banner-title-subtitle { 786 display: flex; 787 flex-direction: column; 788 align-items: flex-start; 789 gap: var(--space-md, 24px); 790 align-self: stretch; 791 } 792 793 .${rootCss} .banner-slider .banner-content-text .banner-category-title .banner-title-subtitle .banner-title { 794 align-self: stretch; 795 color: var(--text-primary-default, #373737); 796 line-height: var(--line-height-sm); 797 font-size: 36px; 798 } 799 800 body.high-contrast-active .${rootCss} .banner-slider .banner-content-text .banner-category-title .banner-title-subtitle .banner-title { 801 color: var(--text-primary-default, #FFF); 802 } 803 804 .${rootCss} .banner-slider .banner-content-text .banner-category-title .banner-title-subtitle .banner-subtitle { 805 display: -webkit-box; 806 -webkit-box-orient: vertical; 807 -webkit-line-clamp: 2; 808 align-self: stretch; 809 overflow: hidden; 810 color: var(--text-secondary-default, #525252); 811 text-overflow: ellipsis; 812 } 813 814 body.high-contrast-active .banner-slider .banner-content-text .banner-category-title .banner-title-subtitle .banner-subtitle { 815 color: var(--text-secondary-default, #F8F8F8); 816 } 817 818 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read { 819 display: flex; 820 align-items: center; 821 gap: var(--space-md, 24px); 822 width: 100%; 823 } 824 825 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .news-info { 826 display: flex; 827 align-items: center; 828 gap: var(--space-md, 24px); 829 width: 100%; 830 } 831 832 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-link { 833 display: flex; 834 height: var(--size-xl, 40px); 835 align-items: center; 836 gap: var(--space-xxs, 8px); 837 text-decoration: none !important; 838 border-radius: var(--border-radius-pill); 839 cursor: pointer; 840 transition: background 300ms ease-in-out, padding 300ms ease-in-out; 841 position: relative; 842 } 843 844 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-link:hover { 845 background: var(--background-surface-primary-accent-light, #E4F7E8); 846 padding: 0 var(--space-xs, 12px); 847 } 848 849 body.high-contrast-active .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-link:hover { 850 background: var(--background-surface-primary-accent-light, #373737); 851 } 852 853 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-link .banner-link-url { 854 position: absolute; 855 top: 0; 856 width: 100%; 857 height: 100%; 858 } 859 860 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-link .banner-link-text { 861 color: var(--text-primary-accent, #008542); 862 text-decoration: none !important; 863 } 864 865 body.high-contrast-active .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-link .banner-link-text { 866 color: var(--text-primary-accent, #E4F7E8); 867 } 868 869 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-link .banner-link-icon { 870 display: flex; 871 width: var(--size-xs, 16px); 872 height: var(--size-xs, 16px); 873 } 874 875 body.high-contrast-active .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-link .banner-link-icon svg path { 876 stroke: rgba(228, 247, 232, 1); 877 } 878 879 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-time-read { 880 display: flex; 881 align-items: center; 882 gap: var(--space-xxs, 8px); 883 } 884 885 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-time-read-icon { 886 transform: translateY(-0.5px); 887 } 888 889 body.high-contrast-active .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-time-read-icon path { 890 fill: #D7D7D7; 891 } 892 893 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-time-read-text { 894 line-height: var(--line-height-lg); 895 color: var(--text-tertiary-default, #959595); 896 } 897 898 body.high-contrast-active .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-time-read-text { 899 color: var(--text-tertiary-default, #EEE); 900 } 901 902 @media screen and (min-width: 1440px) { 903 .${rootCss} .banner-slider .banner-content-breakpoint { 904 /*width: 100%*/ 905 } 906 } 907 908 @media screen and (max-width: 1023px) { 909 910 911 .${rootCss} .banner-slider .banner-content-breakpoint .banner-content-col { 912 padding-bottom: var(--space-md); 913 height: auto; 914 } 915 916 .${rootCss} .banner-slider .banner-content-text { 917 gap: var(--space-sm); 918 } 919 920 .${rootCss} .banner-slider .banner-content-text .banner-category-title { 921 gap: var(--space-xs); 922 } 923 924 .${rootCss} .banner-slider .banner-content-text .banner-category-title .banner-title-subtitle { 925 gap: var(--space-sm); 926 } 927 928 .${rootCss} .banner-slider .banner-content-text .banner-category-title .banner-title-subtitle .banner-title { 929 font-size: var(--font-size-xl); 930 } 931 932 .${rootCss} .banner-slider .banner-content-text .banner-link-time-read .banner-link { 933 height: 44px; 934 } 935 936 .${rootCss} .banner-slider { 937 display: flex; 938 flex-direction: column-reverse; 939 /*padding: 0;*/ 940 } 941 } 942 943 @media screen and (max-width: 580px) { 944 .${rootCss} .banner-slider { 945 padding: 0; 946 } 947 } 948 949</style> 950 951<#macro renderCard cardData> 952 <#if cardData.ourEnergyCategory?? && cardData.ourEnergyCategory?has_content && cardData.title?? && cardData.title?has_content && cardData.subtitle?? && cardData.subtitle?has_content && cardData.media?? && cardData.media?has_content && cardData.urlNews?? && cardData.urlNews?has_content> 953 <a class="banner-hero-card-link card-link-container" href="${cardData.urlNews}"> 954 <div class="card-container"> 955 <div class="card-thumb"> 956 <#if cardData.media.imageSrc?? && cardData.media.imageSrc?has_content> 957 <#assign imageSrcDesktop = cardData.media.imageSrc /> 958 <#assign imageSrcMobile = cardData.media.imageSrc /> 959 <#if cardData.media.urlAdaptativeMedia.desktop?? && cardData.media.urlAdaptativeMedia.desktop?has_content> 960 <#assign imageSrcDesktop = cardData.media.urlAdaptativeMedia.desktop /> 961 </#if> 962 <#if cardData.media.urlAdaptativeMedia.mobile?? && cardData.media.urlAdaptativeMedia.mobile?has_content> 963 <#assign imageSrcMobile = cardData.media.urlAdaptativeMedia.mobile /> 964 </#if> 965 <picture > 966 <source media="(max-width:767px)" srcset="${imageSrcMobile}"> 967 <img src="${imageSrcDesktop}" loading="lazy" alt="${cardData.media.imageAlt}"> 968 </picture> 969 970 <#else> 971 <#if cardData.media.videoYotubeID?? && cardData.media.videoYotubeID?has_content> 972 <picture > 973 <source media="(max-width:767px)" srcset="https://img.youtube.com/vi/${cardData.media.videoYotubeID}/mqdefault.jpg"> 974 <img loading="lazy" src="https://img.youtube.com/vi/${cardData.media.videoYotubeID}/maxresdefault.jpg" alt="YouTube Thumbnail"/> 975 </picture> 976 977 <#else> 978 <#if (cardData.media.internalVideo?? && cardData.media.internalVideo.url?has_content) > 979 <video loading="lazy"> 980 <source src="${cardData.media.internalVideo.url}"> 981 Your browser does not support the video tag. 982 </video> 983 <#else> 984 <svg width="178" height="101" viewBox="0 0 178 101" fill="none" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"> 985 <path d="M1 9C1 4.58172 4.58172 1 9 1H169C173.418 1 177 4.58172 177 9V92C177 96.4183 173.418 100 169 100H9C4.58172 100 1 96.4183 1 92V9Z" fill="url(#pattern0)"/> 986 <path d="M1 9C1 4.58172 4.58172 1 9 1H169C173.418 1 177 4.58172 177 9V92C177 96.4183 173.418 100 169 100H9C4.58172 100 1 96.4183 1 92V9Z" /> 987 <defs> 988 <pattern id="pattern0" patternContentUnits="objectBoundingBox" width="1" height="1"> 989 <use xlink:href="#image0_1680_10115" transform="matrix(0.00568182 0 0 0.010101 0 -0.00505051)"/> 990 </pattern> 991 <image id="image0_1680_10115" width="176" height="100" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAALAAAABkCAYAAAAmGLpnAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAVXSURBVHgB7dxdaJV1HMDx33OIzNzcjGrLwq0SJUhdoN6U5C7KLirCLroY+BJBUhduQV4211UUZd6MgsIX2kUXSY4IeoEF2k0GLQliQ3EGyY5FbrqlRp2n/+85e6ZuO9tztrnz/z3P9wPjGdtuxvnyP/+X5zlBGIZ7ZYHt7H5LHm9skh1rnxJgLgIXcCgL7LuzP8vOL96WM692CTAXOamAzQ3rpLGmTjqOHRJgLioSsDrwzB55/8QRGboyIsBsVSzgxpp62bFmi+w/8ZkAs1WROXBMR9/7O1vkpxc/lMbaegHKVbERWNXeViWtG7ZGCzpgNioasNq94XkZGM5HOxNAuSoesI7C+554hR0JzErFA1bPrXo0uh46+ZUA5fAiYNW+abvsPXaYbTWUxZuA48MNttVQDm8CVnq4cfDk14zCSMyrgKPDjbVPSsfxwwIk4VXASrfVDrrF3MDQoAAz8S5gDjdQDu8CVrojweEGkvAyYHXg6T0cbmBG3gas22qKww1Mx9uAlU4lWr/tZFsNJXkdsI7CeszM4QZK8Tpg1b5pG4cbKMn7gOPDjTY3lQAm8j5gpYcbn/d/z7YaJjERsB5utD+2jW01TGIiYNW6kSc3MJmZgJUebnDEjOtV9Knk2Wj+5LVoe033iJENA8ODMnR1JLrBS69nh/LuOipDl0fsBaz/zCMfvyw9Le9JU92DArumCnMginOk+LsrI9G0UddAtYuWuNd7pbtWSWNtndS4a+3iKnsBK92RaPum00X8Lp8n4aGkYeoTOMUg68fDbIi/d9unGq7+zXRMBqz0+bmj/cejkVj/UdxcGl0coH4NXx4di7QYZm/+VPFt3f3dfISZlNmAFRHP3VRhDlzMR/PL+GcTw4zeyhcX39ZvVphJmQ5YacR6xxrTiRslDVNpiBpgFKELs2FpXXQd/5n7va8DhPmAVRyxfkBK/BkTaTXdirz3/KlJCx+rYSaVioBV/KHZ0RabO7WzNhrPx4o8TWEmlZqAlb7Q+384Eu1StG7cKtvXbKn4C7mQK/IsSlXAMQ2jw00rdFTWEXm3i7np7pUyX3xdkWdRKgOOaVx6L3H8WJLGvHnFOhdQXRT0xNHZ+oo8i1Id8PV686ejkfGom15ogL3nT0fXOOL4+ywsfNIkMwGXEj/pQZQ2ZT5g2GbqdkpgIgKGaQQM0wgYphEwTCNgmEbAMI2AYRoBwzQChmkEDNMIGKYRMEwjYJhGwDCNgGEaAcM0AoZpBAzTCBimETBMI2CYRsAwjYBhGgHDNAKGaQQM0wgYphEwTCNgmEbAMI2AYdotgvT795LI331SuNAjcvVc9L38d6n4c+P4hPY0u/ijFH7/oBjs4tUS3O6+lqwWWbq++PtFy8U6RuC0caNqmO+ScLArijZ317Miy5rdK10tacQInCLhXz0S/vaOyK3LJXffrmsjbYoxAqeBG3ULZ94QGe2T3ANvZiLcGLsQ1rlFWeGXFyTQUffhTzMVr2IEtkx3FvrbJLh3lwQ6180gArZqLN7cqn0ibnchq1jEWaTThl9fyny8ijmwNWPxBitez3y8ioCN0YMJne8GdzQLmAObEv7RHZ2uBU1fCooYga3QEzY3+uYe+khwDQEboUfDQfX6VNy/MJ8I2Ijwz24J9HgYNyBgA3Tuq3eSMfpORsAGRIu3jJ60zYSAfac3oP9zToJlbJtNhYA9F+q2WXW2btApBwF7Tm9Oz+qNOkkQsM90+qDPrWXsFslyELDHxvd+URIBeyy80CPBPS2C0gjYV6N9xSt3nE2LgD1VYPGWCAH7SrfP7iTgmejtlB0CrxRcvFIIODpO4H94P+wrAjnbvAAAAABJRU5ErkJggg=="/> 992 </defs> 993 </svg> 994 995 </#if> 996 </#if> 997 </#if> 998 </div> 999 1000 <div class="card-text-content"> 1001 1002 <p class="card-title paragraph-micro-bold">${cardData.title}</p> 1003 <#if cardData.timeRead?? && cardData.timeRead?has_content> 1004 <div class="card-time-read"> 1005 1006 <svg class="card-icon-time-read" width="20" height="20" viewBox="0 0 20 20" fill="none" xmlns="http://www.w3.org/2000/svg"> 1007 <path d="M10.5 5.625C10.5 5.34886 10.2761 5.125 10 5.125C9.72386 5.125 9.5 5.34886 9.5 5.625H10.5ZM10 10H9.5C9.5 10.2761 9.72386 10.5 10 10.5V10ZM14.375 10.5C14.6511 10.5 14.875 10.2761 14.875 10C14.875 9.72386 14.6511 9.5 14.375 9.5V10.5ZM17 10C17 13.866 13.866 17 10 17V18C14.4183 18 18 14.4183 18 10H17ZM10 17C6.13401 17 3 13.866 3 10H2C2 14.4183 5.58172 18 10 18V17ZM3 10C3 6.13401 6.13401 3 10 3V2C5.58172 2 2 5.58172 2 10H3ZM10 3C13.866 3 17 6.13401 17 10H18C18 5.58172 14.4183 2 10 2V3ZM9.5 5.625V10H10.5V5.625H9.5ZM10 10.5H14.375V9.5H10V10.5Z" fill="#959595"/> 1008 </svg> 1009 1010 <div class="card-time-read-text paragraph-micro-regular">${cardData.timeRead} min</div> 1011 </div> 1012 </#if> 1013 </div> 1014 </div> 1015 </a> 1016 </#if> 1017</#macro> 1018 1019<style> 1020 1021 .${rootCss} .card-container { 1022 display: flex; 1023 flex-wrap: wrap; 1024 padding: var(--space-xs, 12px); 1025 justify-content: center; 1026 align-items: center; 1027 gap: var(--space-sm, 16px); 1028 flex: 1 0 0; 1029 border-radius: var(--border-radius-md); 1030 border: var(--border-width-hairline) solid var(--border-card-default, #EEE); 1031 background: var(--background-surface-level-01, #FFF); 1032 box-shadow: 0px 12px 60px -10px rgba(145, 147, 149, 0.12); 1033 cursor: pointer; 1034 transition: border 300ms ease-in-out; 1035 height: 100%; 1036 position: relative; 1037 } 1038 1039 .${rootCss} .card-link-container { 1040 text-decoration: none; 1041 width: 100%; 1042 } 1043 1044 body.high-contrast-active .${rootCss} .card-container { 1045 border: var(--border-width-hairline) solid var(--border-card-default, #525252); 1046 background: var(--background-surface-level-01, #010101); 1047 } 1048 1049 .${rootCss} .card-container:hover { 1050 border: var(--border-width-hairline) solid var(--border-color-accent); 1051 } 1052 1053 body.high-contrast-active .${rootCss} .card-container:hover { 1054 border: var(--border-width-hairline) solid var(--border-card-default, #E4F7E8); 1055 } 1056 1057 .${rootCss} .card-container .card-thumb { 1058 width: 176px; 1059 height: 99px; 1060 overflow: hidden; 1061 border-radius: var(--border-radius-md); 1062 border: var(--border-width-hairline) solid var(--border-color-mid); 1063 display: flex; 1064 justify-content: center; 1065 align-items: center; 1066 } 1067 1068 body.high-contrast-active .${rootCss} .card-container .card-thumb { 1069 border: var(--border-width-hairline) solid #525252; 1070 } 1071 1072 .${rootCss} .card-container .card-thumb > :first-child, 1073 .${rootCss} .card-container .card-thumb > :first-child * { 1074 width: 176px; 1075 height: 99px; 1076 object-fit: cover; 1077 } 1078 1079 .${rootCss} .card-container .card-text-content { 1080 display: flex; 1081 flex-direction: column; 1082 align-items: flex-start; 1083 gap: var(--space-sm, 16px); 1084 flex: 1 0 0; 1085 min-width: 88px; 1086 } 1087 1088 .${rootCss} .card-container .card-text-content .card-title { 1089 align-self: stretch; 1090 color: var(--text-primary-default, #373737); 1091 } 1092 1093 body.high-contrast-active .${rootCss} .card-container .card-text-content .card-title { 1094 color: var(--text-primary-default, #FFF); 1095 } 1096 1097 .${rootCss} .card-container .card-text-content .card-time-read { 1098 display: flex; 1099 align-items: center; 1100 gap: var(--space-xxs, 8px); 1101 align-self: stretch; 1102 } 1103 1104 .${rootCss} .card-container .card-text-content .card-time-read .card-icon-time-read { 1105 transform: translateY(-0.5px); 1106 } 1107 1108 body.high-contrast-active .${rootCss} .card-container .card-text-content .card-time-read .card-icon-time-read path { 1109 fill: #D7D7D7; 1110 } 1111 1112 .${rootCss} .card-container .card-text-content .card-time-read .card-time-read-text { 1113 line-height: var(--line-height-lg); 1114 color: var(--text-tertiary-default, #959595); 1115 } 1116 1117 body.high-contrast-active .${rootCss} .card-container .card-text-content .card-time-read .card-time-read-text { 1118 color: var(--text-tertiary-default, #EEE); 1119 } 1120 1121 @media screen and (max-width: 1023px) { 1122 1123 .${rootCss} .card-container { 1124 padding: var(--space-xxs); 1125 } 1126 1127 .${rootCss} .card-container .card-thumb { 1128 width: 116px; 1129 height: 64px; 1130 } 1131 1132 .${rootCss} .card-container .card-text-content { 1133 gap: var(--space-xxs); 1134 } 1135 } 1136 1137</style> 1138 1139<#macro renderArrows> 1140 <div class="banner-arrow-breakpoint"> 1141 <div class="banner-arrows"> 1142 1143 <div class="banner-arrow-left arrow-disable"> 1144 <svg width="34" height="34" viewBox="0 0 34 34" fill="none" xmlns="http://www.w3.org/2000/svg"> 1145 <path d="M1 17C1 8.16344 8.16344 1 17 1C25.8366 1 33 8.16344 33 17C33 25.8366 25.8366 33 17 33C8.16344 33 1 25.8366 1 17Z" stroke="#959595"/> 1146 <path d="M22.5 17H11.5M11.5 17L16 12.5M11.5 17L16 21.5" stroke="#525252" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"/> 1147 </svg> 1148 </div> 1149 <div class="banner-arrow-right"> 1150 <svg width="34" height="34" viewBox="0 0 34 34" fill="none" xmlns="http://www.w3.org/2000/svg"> 1151 <path d="M1 17C1 8.16344 8.16344 1 17 1C25.8366 1 33 8.16344 33 17C33 25.8366 25.8366 33 17 33C8.16344 33 1 25.8366 1 17Z" stroke="#008542"/> 1152 <path d="M11.5 17H22.5M22.5 17L18 12.5M22.5 17L18 21.5" stroke="#008542" stroke-width="1.5" stroke-linecap="round" stroke-linejoin="round"/> 1153 </svg> 1154 </div> 1155 </div> 1156 </div> 1157 1158 <style> 1159 1160 .${rootCss} .banner-arrow-breakpoint { 1161 z-index: 1; 1162 } 1163 1164 .${rootCss} .banner-arrows { 1165 display: flex; 1166 justify-self: flex-end; 1167 align-items: flex-start; 1168 gap: var(--space-xxs, 8px); 1169 /*margin-top: var(--space-xl , 40px);*/ 1170 } 1171 1172 .${rootCss} .banner-arrows .banner-arrow-left, 1173 .${rootCss} .banner-arrows .banner-arrow-right { 1174 cursor: pointer; 1175 } 1176 1177 .${rootCss} .banner-arrows .banner-arrow-left:not(.arrow-disable):hover path:nth-child(1), 1178 .${rootCss} .banner-arrows .banner-arrow-right:not(.arrow-disable):hover path:nth-child(1) { 1179 fill: rgb(0, 133, 66); 1180 } 1181 1182 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-left:not(.arrow-disable):hover path:nth-child(1), 1183 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-right:not(.arrow-disable):hover path:nth-child(1) { 1184 fill: white; 1185 } 1186 1187 .${rootCss} .banner-arrows .banner-arrow-left:not(.arrow-disable):hover path:nth-child(2), 1188 .${rootCss} .banner-arrows .banner-arrow-right:not(.arrow-disable):hover path:nth-child(2) { 1189 stroke: #fff; 1190 } 1191 1192 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-left:not(.arrow-disable):hover path:nth-child(2), 1193 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-right:not(.arrow-disable):hover path:nth-child(2) { 1194 stroke: #010101; 1195 } 1196 1197 .${rootCss} .banner-arrows .banner-arrow-left.arrow-disable, 1198 .${rootCss} .banner-arrows .banner-arrow-right.arrow-disable { 1199 opacity: 0.4; 1200 cursor: auto; 1201 } 1202 1203 .${rootCss} .banner-arrows .banner-arrow-left path, 1204 .${rootCss} .banner-arrows .banner-arrow-right path { 1205 stroke: rgb(0, 133, 66); 1206 transition: all 300ms ease-in-out; 1207 } 1208 1209 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-left path, 1210 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-right path { 1211 stroke: rgba(228, 247, 232, 1); 1212 } 1213 1214 .${rootCss} .banner-arrows .banner-arrow-left.arrow-disable path:nth-child(1), 1215 .${rootCss} .banner-arrows .banner-arrow-right.arrow-disable path:nth-child(1) { 1216 stroke: rgb(149, 149, 149); 1217 } 1218 1219 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-left.arrow-disable path:nth-child(1), 1220 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-right.arrow-disable path:nth-child(1) { 1221 stroke: rgba(215, 215, 215, 1); 1222 } 1223 1224 .${rootCss} .banner-arrows .banner-arrow-left.arrow-disable path:nth-child(2), 1225 .${rootCss} .banner-arrows .banner-arrow-right.arrow-disable path:nth-child(2) { 1226 stroke: rgb(82, 82, 82); 1227 } 1228 1229 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-left.arrow-disable path:nth-child(2), 1230 body.high-contrast-active .${rootCss} .banner-arrows .banner-arrow-right.arrow-disable path:nth-child(2) { 1231 stroke: rgba(149, 149, 149, 1); 1232 } 1233 1234 @media screen and (max-width: 1023px) { 1235 1236 .${rootCss} .banner-arrows{ 1237 gap: var(--space-xs); 1238 margin-top: 0; 1239 display: none; 1240 } 1241 } 1242 </style> 1243 1244</#macro> 1245 1246<#if entries?has_content> 1247 <div class="${rootCss}"> 1248 <#list entries as entry> 1249 <#assign cardData = getDataForCard(entry) /> 1250 <div class="banner-top <#if entry?is_first>banner-active</#if>" style="<#if entry?is_first>display:flex;</#if>"> 1251 <@renderBannerTop cardData entry_index/> 1252 </div> 1253 </#list> 1254 1255 <div class="banner-carousel"> 1256 <div class="banner-carousel-col breakpoint"> 1257 <#list entries as entry> 1258 <#assign cardData = getDataForCard(entry) /> 1259 <div class="card-status <#if entry?is_first> card-active </#if> col-1-12 md-col-1-8 sm-col-1-4"> 1260 <@renderCard cardData/> 1261 </div> 1262 </#list> 1263 </div> 1264 </div> 1265 1266 </div> 1267</#if> 1268 1269 1270<style> 1271 1272 .portlet { 1273 margin: 0; 1274 } 1275 1276 .${rootCss} { 1277 width: 100%; 1278 font-family: var(--font-family-base, "Petrobras Sans"); 1279 padding-bottom: var(--space-xl); 1280 display: flex; 1281 flex-direction: column; 1282 align-items: flex-start; 1283 background: var(--background-surface-level-01, #FFF); 1284 overflow: hidden; 1285 max-width: 1440px; 1286 margin: 0 auto; 1287 } 1288 1289 body.high-contrast-active .${rootCss} { 1290 background: var(--background-surface-level-01, #010101); 1291 } 1292 1293 .${rootCss} .banner-top { 1294 width: 100%; 1295 align-items: center; 1296 background: var(--background-surface-level-01, #FFF); 1297 margin-left: auto; 1298 margin-right: auto; 1299 max-width: 1440px; 1300 display: none; 1301 } 1302 1303 body.high-contrast-active .${rootCss} .banner-top { 1304 background: var(--background-surface-level-01, #010101); 1305 } 1306 1307 .${rootCss} .banner-carousel { 1308 display: flex; 1309 } 1310 1311 .${rootCss} .banner-carousel .banner-carousel-col { 1312 display: flex; 1313 padding-top: var(--space-lg, 32px); 1314 align-items: flex-start; 1315 gap: var(--space-lg, 32px); 1316 z-index: 1; 1317 } 1318 1319 .${rootCss} .card-status { 1320 display: flex; 1321 flex: 1; 1322 width: 100%; 1323 height: 100%; 1324 } 1325 1326 .${rootCss} .card-status.card-active .card-container { 1327 border: var(--border-width-hairline) solid var(--border-color-accent); 1328 } 1329 1330 body.high-contrast-active .${rootCss} .card-status.card-active .card-container { 1331 border: var(--border-width-hairline) solid var(--border-card-default, #E4F7E8); 1332 } 1333 1334 @media screen and (min-width: 1440px) { 1335 .${rootCss} .banner-carousel, 1336 .${rootCss} .banner-carousel .banner-carousel-col { 1337 width: 100%; 1338 } 1339 } 1340 1341 @media screen and (max-width: 1365px) { 1342 .${rootCss} { 1343 max-width: 1365px; 1344 } 1345 1346 .${rootCss} .banner-slider .banner-image-container .banner-graphism-desktop-image { 1347 /*left: 55%;*/ 1348 } 1349 } 1350 1351 @media screen and (max-width: 1023px) { 1352 .${rootCss} .banner-carousel, 1353 .${rootCss} .banner-carousel .banner-carousel-col { 1354 width: 100%; 1355 } 1356 1357 .${rootCss} .banner-slider .banner-image-container .banner-graphism-desktop-image { 1358 /*left: 55%;*/ 1359 } 1360 1361 .${rootCss} .banner-carousel .banner-carousel-col { 1362 flex-direction: column; 1363 padding-top: var(--space-md) !important; 1364 gap: var(--space-xs); 1365 } 1366 } 1367 1368</style> 1369 1370<#list ourEnergyStyles as ourEnergyStyle> 1371 <style> 1372 .${rootCss} [data-category="${ourEnergyStyle.titleLocale}"] { 1373 background: linear-gradient(0deg, var(--background-surface-opacity-light-level-07, rgba(255, 255, 255, 0.96)) 0%, var(--background-surface-opacity-light-level-07, rgba(255, 255, 255, 0.96)) 100%), #${ourEnergyStyle.backgroundColor} !important; 1374 box-shadow: 0px 2px 6px 0px #${ourEnergyStyle.shadowColor} !important; 1375 color: #${ourEnergyStyle.textColor} !important; 1376 } 1377 1378 body.high-contrast-active .${rootCss} [data-category="${ourEnergyStyle.titleLocale}"] { 1379 background: linear-gradient(0deg, var(--background-surface-opacity-light-level-07, rgba(55, 55, 55, 1)) 0%, var(--background-surface-opacity-light-level-07, rgba(55, 55, 55, 1)) 100%), #${ourEnergyStyle.backgroundColor} !important; 1380 color: #${ourEnergyStyle.textColorHighContrast} !important; 1381 } 1382 1383 </style> 1384</#list> 1385 1386<script> 1387 1388 /* Functions */ 1389 const disableEnableArrowBanner = (activeItem, qntItems) => { 1390 const arrowLeftActual = document.querySelector(".${rootCss} .banner-active .banner-arrow-left"); 1391 const arrowRightActual = document.querySelector(".${rootCss} .banner-active .banner-arrow-right"); 1392 1393 arrowLeftActual.classList.toggle("arrow-disable", activeItem === 0); 1394 arrowRightActual.classList.toggle("arrow-disable", activeItem === (qntItems - 1)); 1395 1396 } 1397 1398 const inactiveCardAndBanner = (root, activeItem) => { 1399 const cardActive = root.querySelector(".card-status.card-active"); 1400 cardActive && cardActive.classList.remove("card-active"); 1401 1402 const bannerActive = root.querySelector(".banner-top.banner-active"); 1403 bannerActive && bannerActive.classList.remove("banner-active"); 1404 1405 setTimeout(()=>{ 1406 bannerActive && (bannerActive.style.display = "none"); 1407 }, 300); 1408 1409 } 1410 1411 const activeCardAndBanner = (root, activeItem) => { 1412 const cards = root.querySelectorAll(".card-status"); 1413 cards[activeItem] && cards[activeItem].classList.add("card-active"); 1414 1415 const banners = root.querySelectorAll(".banner-top"); 1416 banners[activeItem] && banners[activeItem].classList.add("banner-active"); 1417 1418 setTimeout(()=>{ 1419 banners[activeItem] && (banners[activeItem].style.display = "flex"); 1420 }, 300); 1421 } 1422 1423 /* Functions End -------------------------- */ 1424 1425 1426 document.addEventListener('DOMContentLoaded', ()=>{ 1427 const root = document.querySelector(".${rootCss}") 1428 let activeItem = 0; 1429 const cards = root.querySelectorAll(".card-container"); 1430 const qntItems = cards.length; 1431 const leftArrows = root.querySelectorAll(".banner-arrow-left"); 1432 const rightArrows = root.querySelectorAll(".banner-arrow-right"); 1433 1434 leftArrows.forEach(leftArrow => { 1435 leftArrow.addEventListener("click", ()=>{ 1436 inactiveCardAndBanner(root, activeItem); 1437 activeItem = Math.max(activeItem - 1, 0); 1438 activeCardAndBanner(root, activeItem); 1439 disableEnableArrowBanner(activeItem, qntItems); 1440 }); 1441 }); 1442 1443 rightArrows.forEach(rightArrow => { 1444 rightArrow.addEventListener("click", ()=>{ 1445 inactiveCardAndBanner(root, activeItem); 1446 activeItem = Math.min(activeItem + 1, qntItems-1); 1447 activeCardAndBanner(root, activeItem); 1448 disableEnableArrowBanner(activeItem, qntItems); 1449 }); 1450 }); 1451 1452 disableEnableArrowBanner(activeItem, qntItems); 1453 1454 /* Manipulation video*/ 1455 let videoIsPlaying = false; 1456 1457 const modalsForClick = root.querySelectorAll(".banner-video-icons"); 1458 const videos = root.querySelectorAll(".banner-video-col > :first-child"); 1459 modalsForClick.forEach((modalForClick, index)=>{ 1460 const video = videos[index]; 1461 const playIcon = modalForClick.querySelector(".banner-video-icon-play"); 1462 modalForClick && modalForClick.addEventListener("click", ()=>{ 1463 if(video.tagName === "VIDEO") { 1464 if(videoIsPlaying) { 1465 video.pause(); 1466 playIcon.style.display = ""; 1467 videoIsPlaying = false; 1468 } 1469 else { 1470 video.play(); 1471 playIcon.style.display = "none"; 1472 videoIsPlaying = true; 1473 } 1474 } 1475 else if(video.tagName === "IFRAME") { 1476 const thumbYoutube = modalForClick.querySelector(".banner-video-thumb-iframe"); 1477 if(videoIsPlaying) { 1478 video.contentWindow.postMessage('{"event":"command","func":"pauseVideo"}', '*'); 1479 playIcon.style.display = ""; 1480 videoIsPlaying = false; 1481 } 1482 else { 1483 if (!video.getAttribute('src')) { 1484 const videoId = video.getAttribute('data-video-id'); 1485 const youtubeIframeUrl = 'https://www.youtube-nocookie.com/embed/' + videoId + '?si=PDNu4EIwtCuSHC1S&controls=0&enablejsapi=1&rel=0'; 1486 video.setAttribute('src', youtubeIframeUrl); 1487 video.setAttribute('allow', 'accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture; web-share'); 1488 1489 video.onload = () => video.contentWindow.postMessage('{"event":"command","func":"playVideo"}', '*'); 1490 } 1491 thumbYoutube && (thumbYoutube.style.display = "none"); 1492 video.contentWindow.postMessage('{"event":"command","func":"playVideo"}', '*'); 1493 playIcon.style.display = "none"; 1494 videoIsPlaying = true; 1495 } 1496 } 1497 }); 1498 }); 1499 }); 1500 1501 const resizeObserver = new ResizeObserver((entries) => { 1502 const bannerImageContainer = 1503 document.querySelector(".${rootCss} .banner-top.banner-active .banner-image-container"); 1504 1505 const screenWidth = window.innerWidth; 1506 /* 1/320 = 0.003125 */ 1507 const scalePerPixel = 0.003125; 1508 if (screenWidth <= 1023) { 1509 const scale = screenWidth * scalePerPixel; 1510 const newPadding = Math.ceil(24 * Math.pow(scale, 2)); 1511 bannerImageContainer.style.scale = scale; 1512 bannerImageContainer.style.marginBottom = newPadding.toString() + 'px'; 1513 1514 let marginTopImg = 0; 1515 if (screenWidth > 768) { 1516 marginTopImg = 80; 1517 bannerImageContainer.style.marginBottom = (newPadding + marginTopImg).toString() + 'px'; 1518 } else if (screenWidth > 600) { 1519 marginTopImg = 40; 1520 bannerImageContainer.style.marginBottom = (newPadding + marginTopImg).toString() + 'px'; 1521 } else if (screenWidth > 480) { 1522 marginTopImg = 32; 1523 bannerImageContainer.style.marginBottom = (newPadding + marginTopImg).toString() + 'px'; 1524 } 1525 } 1526 1527 /*Adjust carousel padding top*/ 1528 const bannerTopActive = 1529 document.querySelector(".${rootCss} .banner-top.banner-active"); 1530 const bannerImage = 1531 document.querySelector(".${rootCss} .banner-top.banner-active .banner-image-container .banner-image"); 1532 const bannerCarousel = 1533 document.querySelector(".${rootCss} .banner-carousel .banner-carousel-col"); 1534 1535 /*to keep the carousel always 32px from the banner and image*/ 1536 if (bannerImage.offsetHeight > bannerTopActive.offsetHeight) { 1537 const heightDiferece = Math.abs(bannerTopActive.offsetHeight - bannerImage.offsetHeight); 1538 /*bannerImage.offsetTop is the distance from the image to the top, as it uses absolute position*/ 1539 bannerCarousel.style.paddingTop = (32 + heightDiferece + bannerImage.offsetTop).toString() + 'px'; 1540 } else { 1541 bannerCarousel.style.paddingTop = (32).toString() + 'px'; 1542 } 1543 }); 1544 resizeObserver.observe(document.body); 1545 1546 1547</script> Mais recentes
Categorias:
Todos
Sustentabilidade
Transição Energética
Inovação
Nossas Atividades

Sustentabilidade
Como se tornar jogadora de futebol: conheça o cenário brasileiro e principais iniciativas

Nossas Atividades
Soltar balão é crime: mas por que é proibido e o que isso tem a ver com você?

Transição Energética
Quem é Petra? A pesquisadora do universo em quadrinhos da Petrobras

Sustentabilidade
Equidade de gênero ou igualdade de gênero? Descubra a diferença e como promovemos

Inovação
Fizemos a 1ª operação submarina 100% remota nas Américas — e por que isso é importante?

Sustentabilidade
Como se tornar jogadora de futebol: conheça o cenário brasileiro e principais iniciativas

Sustentabilidade
Equidade de gênero ou igualdade de gênero? Descubra a diferença e como promovemos

Sustentabilidade
Petrobras e o cinema nacional: uma parceria que parece coisa de filme

Sustentabilidade
A maior playlist para o país com a melhor música do mundo

Sustentabilidade
A história do futebol feminino: do primeiro time à proibição e o cenário atual

Transição Energética
Quem é Petra? A pesquisadora do universo em quadrinhos da Petrobras

Transição Energética
Segurança energética: o que está sendo feito para garantir energia para todos?

Transição Energética
Qual o papel dos combustíveis marítimos de baixo carbono na transição energética justa?

Transição Energética
BioQAV: veja como investimos em tecnologia rumo ao futuro dos combustíveis sustentáveis

Transição Energética
É hora de falar sobre mudanças climáticas: descubra seus impactos e causas!

Inovação
Fizemos a 1ª operação submarina 100% remota nas Américas — e por que isso é importante?

Inovação
Como se produz petróleo? Conheça 6 tecnologias inovadoras!

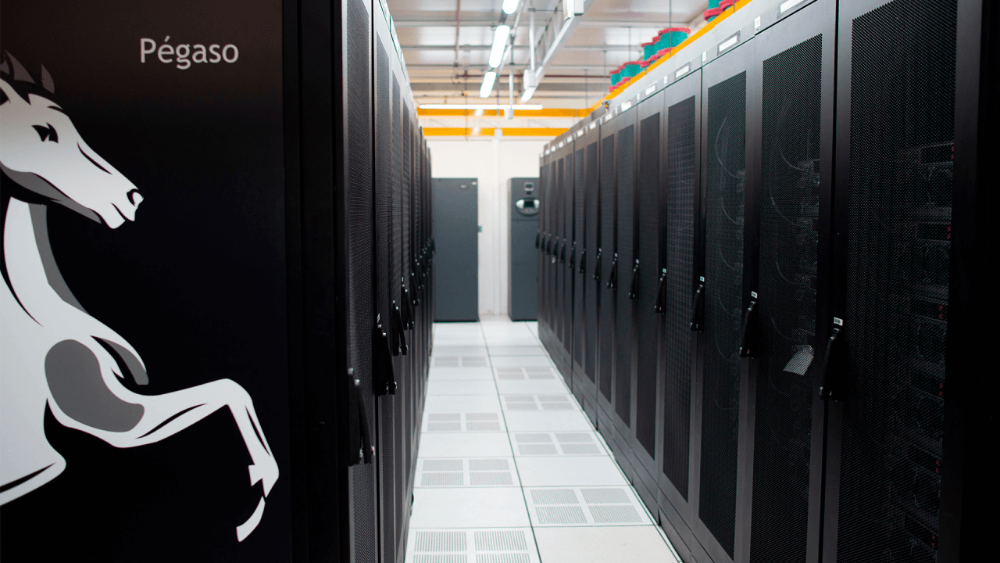
Inovação
Novos supercomputadores: veja como unimos liderança tecnológica com ecoeficiência

Inovação
25 anos de “Matrix” e os desafios da tecnologia

Inovação
Como a robótica está moldando o nosso futuro

Nossas Atividades
Soltar balão é crime: mas por que é proibido e o que isso tem a ver com você?

Nossas Atividades
Saiba mais sobre nosso desempenho em 2024

Nossas Atividades
Você sabe o que é um Super FPSO?

Nossas Atividades
Indústria naval impulsiona o crescimento do Brasil

Nossas Atividades
Cinco tecnologias que parecem futuristas mas já são reais
Últimas Notícias
ASSINE NOSSA NEWSLETTER NO LINKEDIN
Acompanhe como estamos nos preparando para o futuro de baixo carbono, conectados a um mundo em transformação.
Mais lidos

Sustentabilidade
5 autores negros que você precisa conhecer
Artigo
5 min

Sustentabilidade
Como cuidamos das florestas que nos abrigam
Artigo
6 min

Nossas Atividades
Nossa jornada começa na Bahia, vem conferir! | Mochileiras
Artigo
3 min

Sustentabilidade
O (en)canto que vem do oceano
Artigo
5 min

Inovação
10 filmes sobre tecnologia e inovação
Artigo
3 min

Transição Energética
Conheça a primeira gasolina carbono neutro do país
Artigo
6 min

Nossas Atividades
De onde vem a gasolina?
Artigo
3 min

Nossas Atividades
Pré-sal: 15 anos de uma conquista que fez história
Artigo
4 min
Podcast Nossa Energia - Transição Energética, Inovação e muito mais!
X 

X 

X 

X 

Mochileiras - viaje
X 

X 

X 

X 

Veja Mais
Escolha um Canal:
Navegue nas Seções:
Acessibilidade
Idioma:
Selecione um idioma: